

While everyone has their preferred reason for using dark mode, its increased popularity over the past few years is hard to deny – so much so that most major email clients have created dark mode settings for their users. Dark mode’s high color contrasts and lowered brightness are generally considered to be more readable for people with visual impairments like light sensitivity. The biggest true point in dark mode’s favor is probably its role in email accessibility. Additionally, dark mode can extend the battery life of your phone or laptop by potentially using less energy. While there’s conflicting research on whether dark mode really reduces eye strain and technological blue light exposure, some people prefer the darker background. There’s a couple of simple reasons for dark mode’s existence: many people find it, quite literally, easy on the eyes. The minor changes might feel anti-climatic – what is the point of dark mode, anyway? Why does dark mode exist?

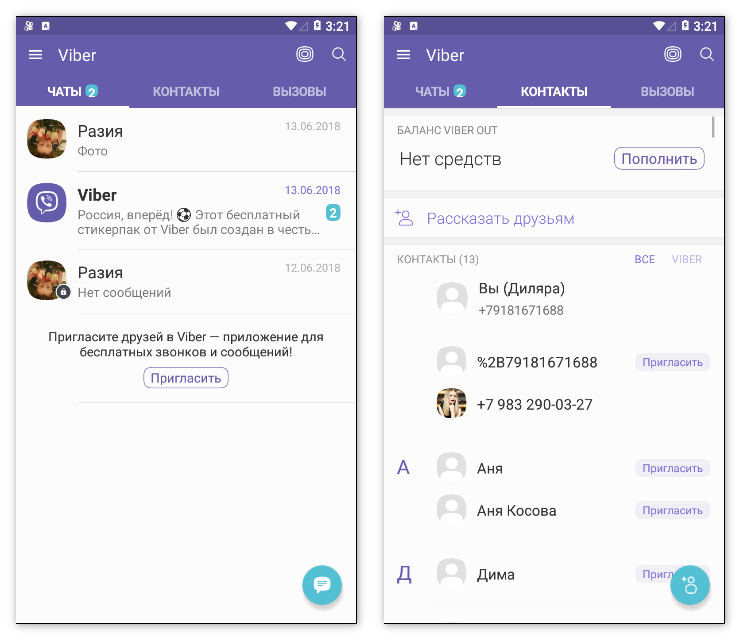
The only changes are the background color and the font colors within the display. However, there is a practical "work around" that consists of using cells instead.The switch to dark mode doesn’t change anything about Gmail’s tabs or its general layout and usability.
#Conditional code in html email for gmail android
On Android 4.4, the technique doesn't work either for obscure reasons that pushed the developers to block cell stacking. It is necessary to use a small hack that forces the desktop rendering, by adding a empty which forces the width of the email for email clients that do not take media queries into account. The native app also offers a rendering that is generally a bad hybrid between the mobile and desktop versions. The attentive reader will have noticed that it is specified that the market technique has relatively well, and the imperfect is used because since Android 5, the native email app on Android mobiles is based on Gmail, and does not take into account media queries. The latter does not take into account media queries, so it is not possible, with this method, to obtain a mobile rendering compatible with Gmail.

Relatively speaking, because, as is often the case in the world of email, the technique does not work everywhere, especially on email clients using the Gmail rendering engine. This is a technique that worked relatively well. It is then possible, via media queries, to make certain cells of the table adopt specific behaviors, such as making cells placed side by side place themselves, on smaller screens, one below the other. To build an email in terms of HTML code, the most widely recognized technique is to build it with tables, and therefore with and.

It is important to note this "if -> then", it allows to adapt, or even completely modify the rendering for the mobile version(s), because it is indeed possible to put several conditions (for tablet and phone for example). The conditions are usually something like " if my screen is smaller than xxx pixels, then uses this code". Let's take a few lines to explain what media queries are they are conditional CSS code that modifies the rendering of the email. As such, we will detail the two main methods to code in a mobile-friendly way. A large number of users now look at their emails directly on mobile devices, so it is important that they look good. Coding an email to display optimized for mobile screens is, in this day and age, not a "nice to have" but a "must have".


 0 kommentar(er)
0 kommentar(er)
